UNICEF AR
Augmented reality app | online AR experiences
Client
UNICEF Office of Innovation
My Role
Research & Design
Conception
Art Direction (Photoshop, After Effects)
3D Generalist (3ds Max, SketchUp)
Game Design, Prototyping & Development (Unity 3D with AR Foundation, C#)
UX/UI Design (Figma, Illustrator)
Web Development (HTML, CSS, JavaScript, Web XR, model-viewer.js)
Testing & Deployment
Team
Tanya Accone
Matthew Taylor
Date
2020 – 2021
Context
I have been commissioned by UNICEF’s Office of Innovation as an XR Specialist to lead the creation of an Augmented Reality Mobile App as well as to create and integrate AR interactive stories on UNICEF’s website.
This is UNICEF’s first use of AR in their storytelling.
Our collaboration has resulted in a boost in interest, engagement and support for groundbreaking innovations backed by UNICEF from around the world.
Youth Innovations AR









The first part of the project involved creating a standalone AR app that showcases 6 innovations created by and for youth.
Due to the Covid-19-induced global lockdown, it was very appropriate to give everybody a way to experience the products at home in the user’s physical space.
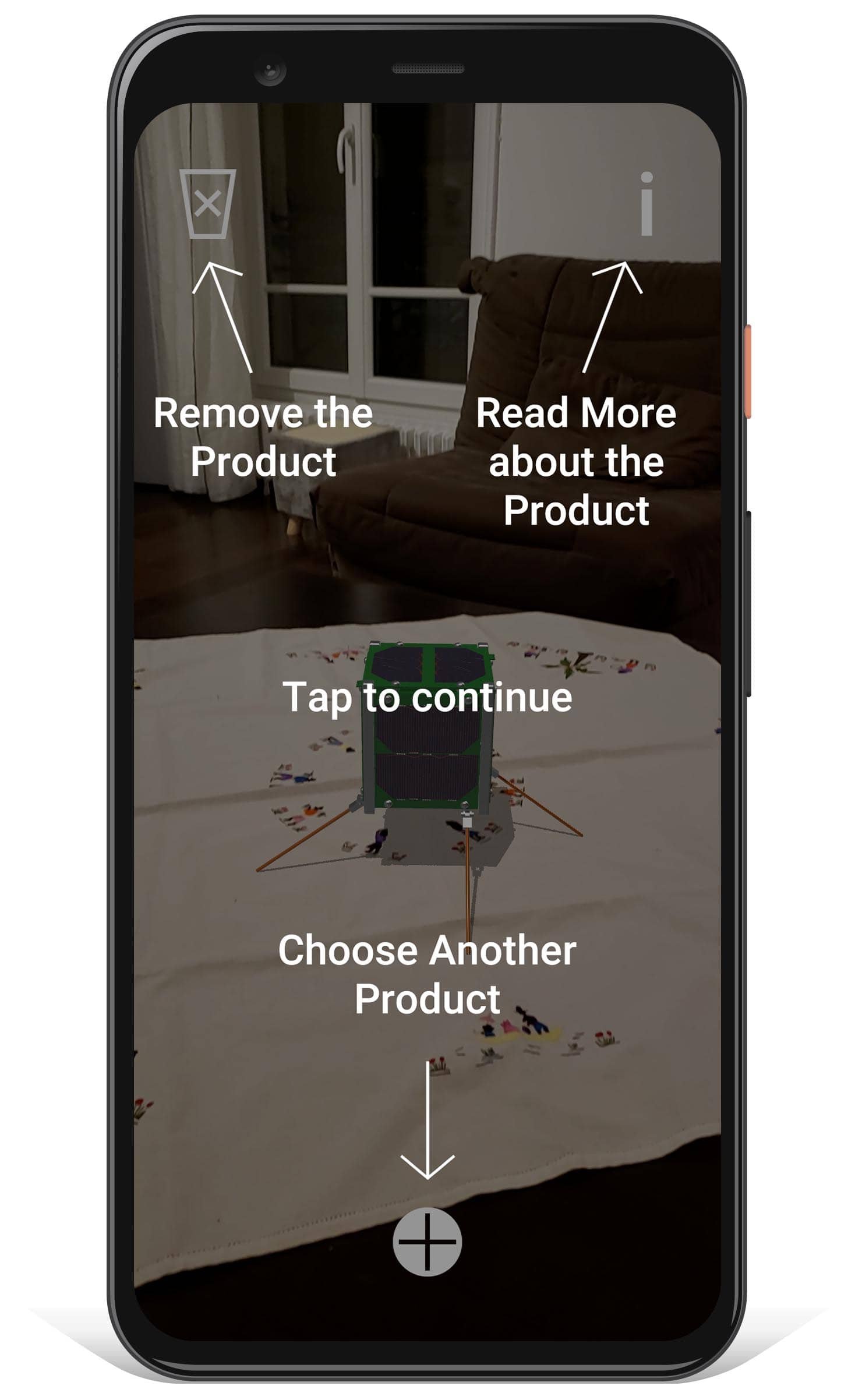
The unique features of the products can be explored through interaction:
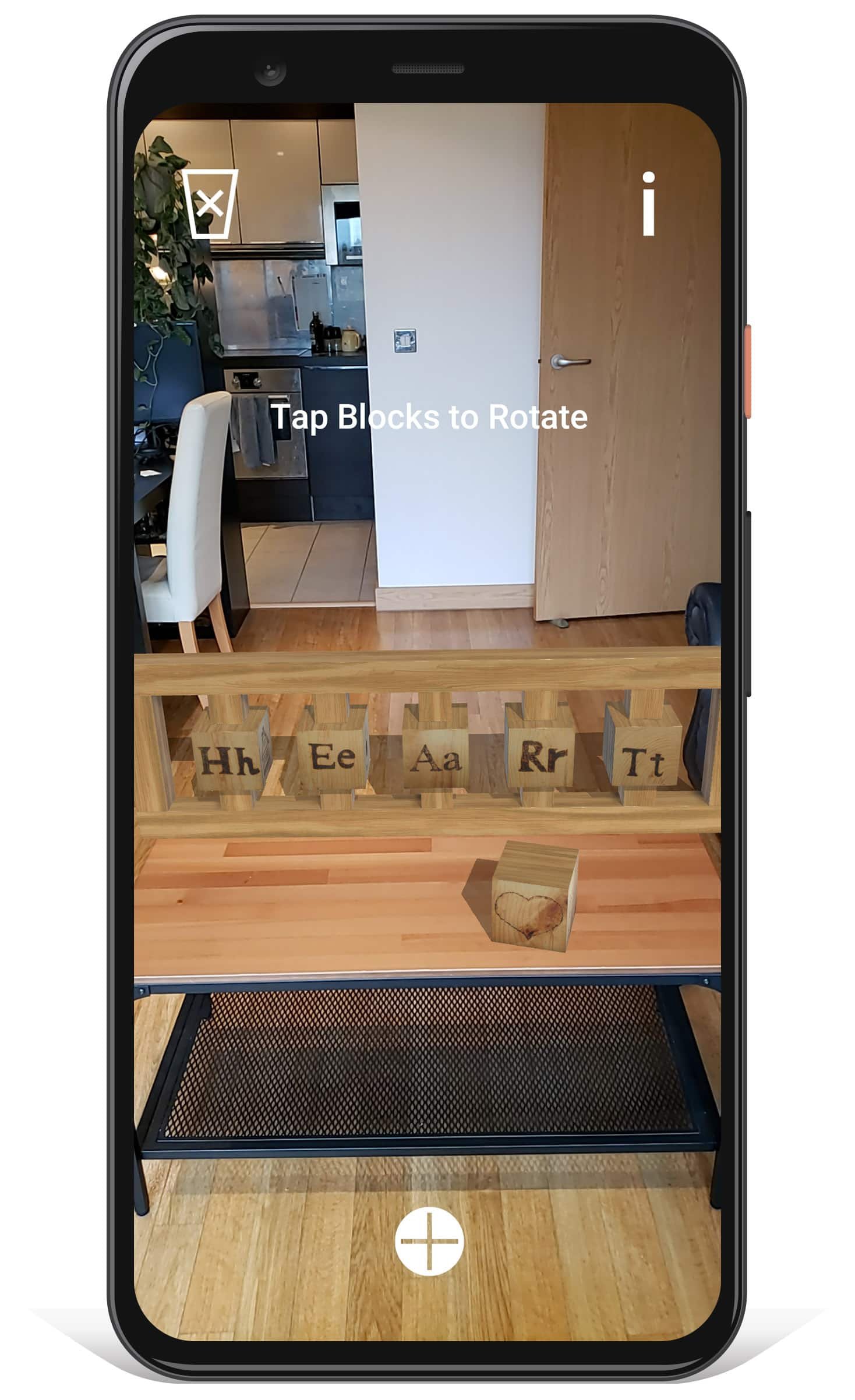
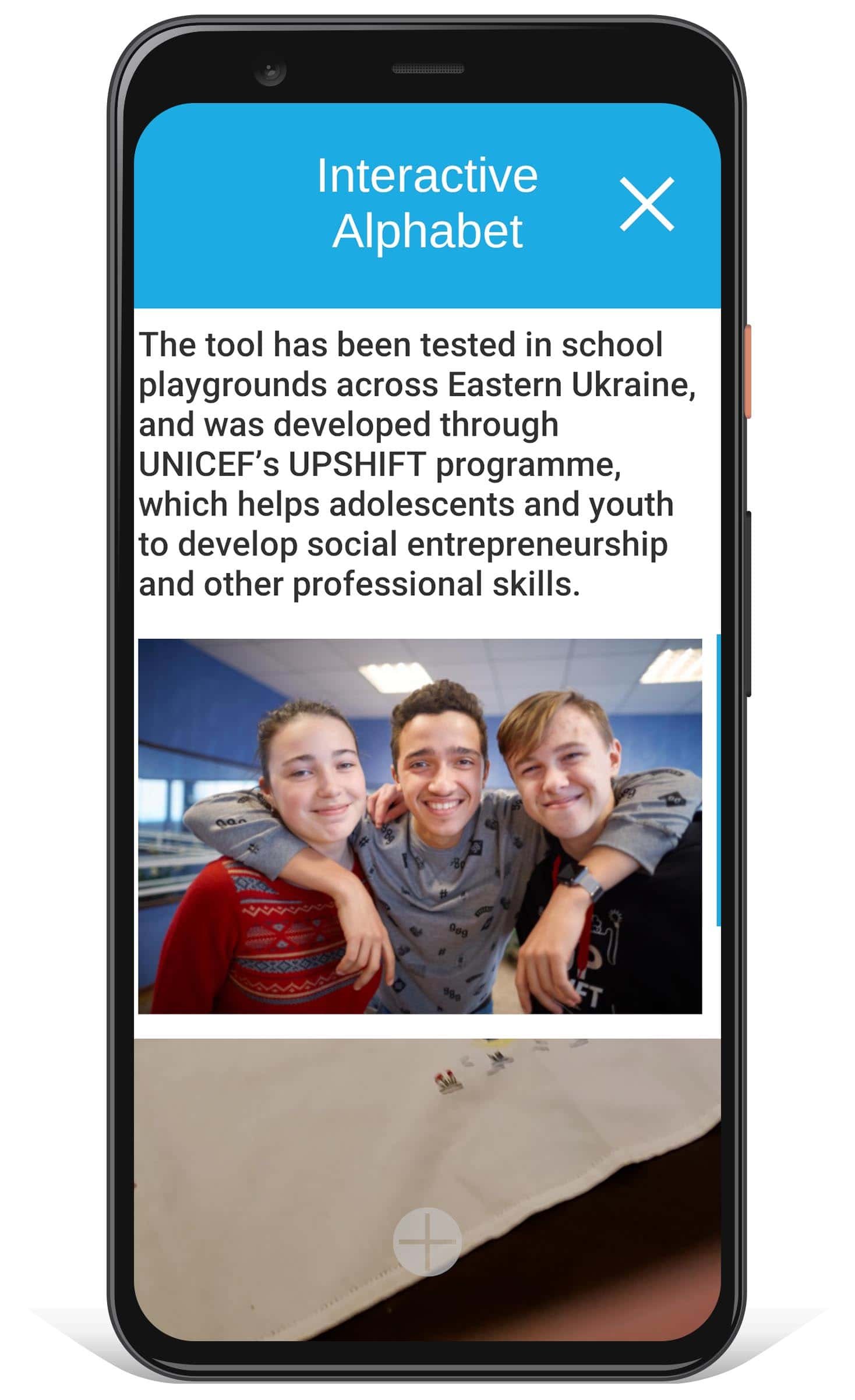
- the Interactive Alphabet teaches how to use the American Sign Language,
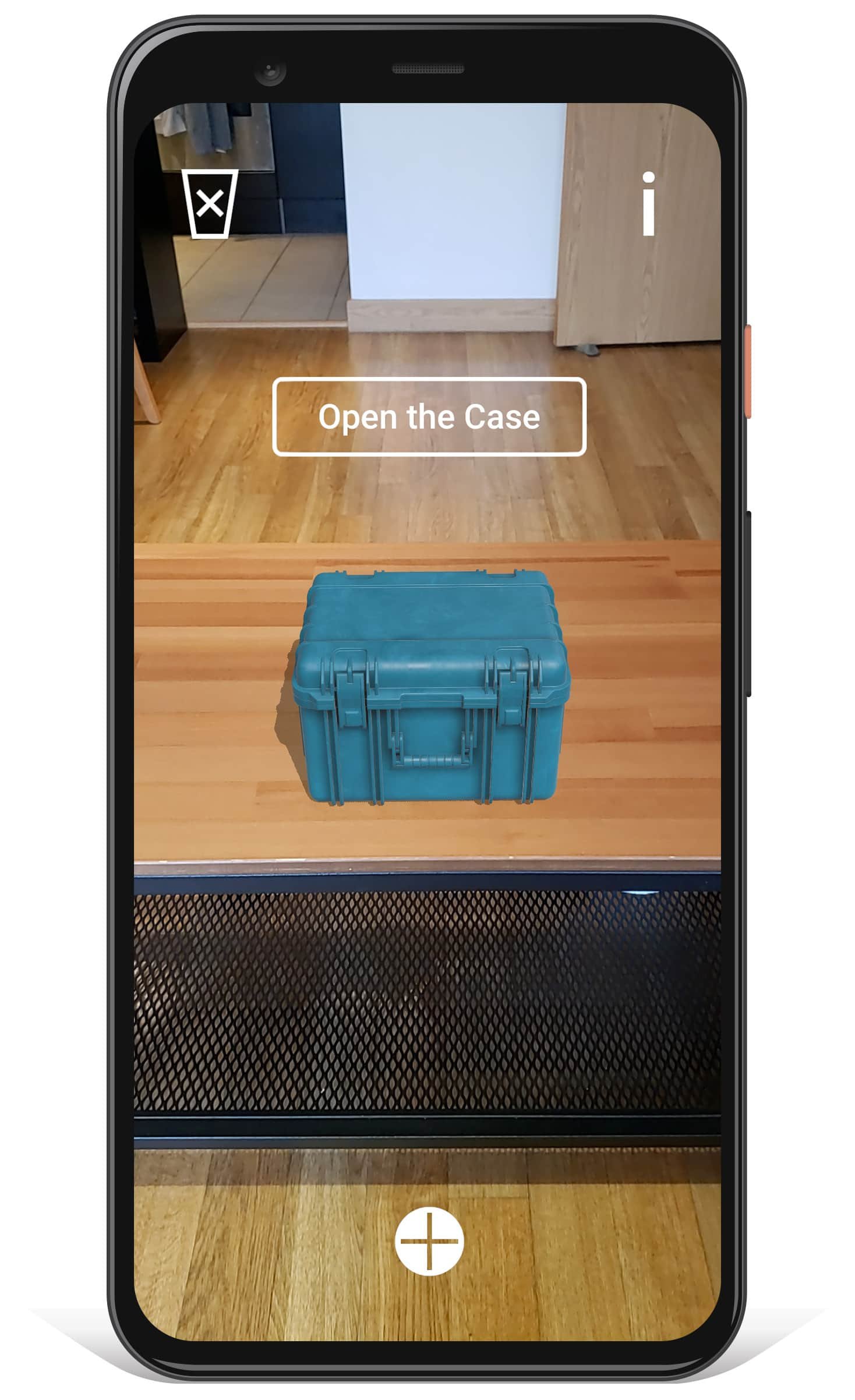
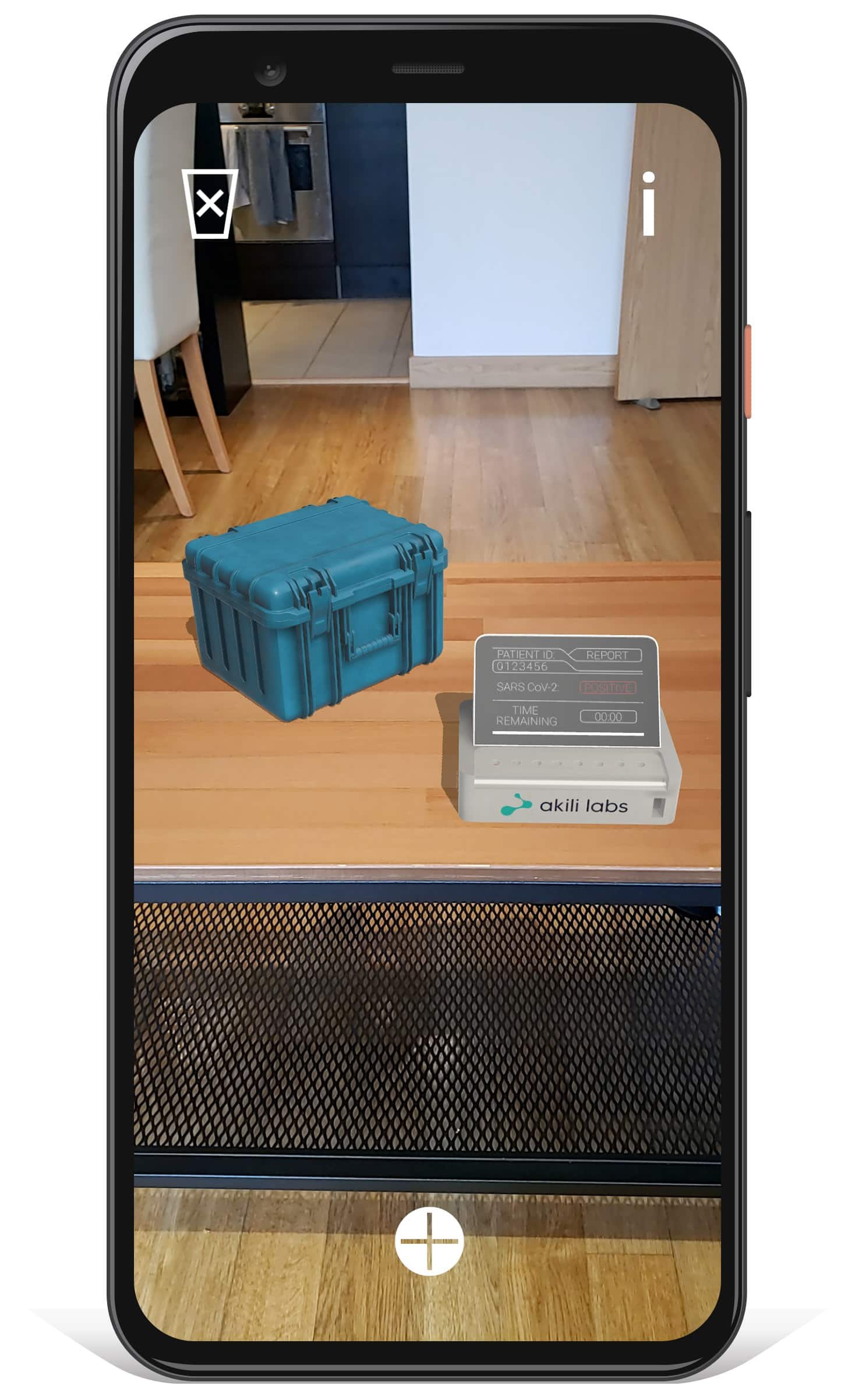
- the Akili Lab device demonstrates how convenient the Covid-19 testing can be,
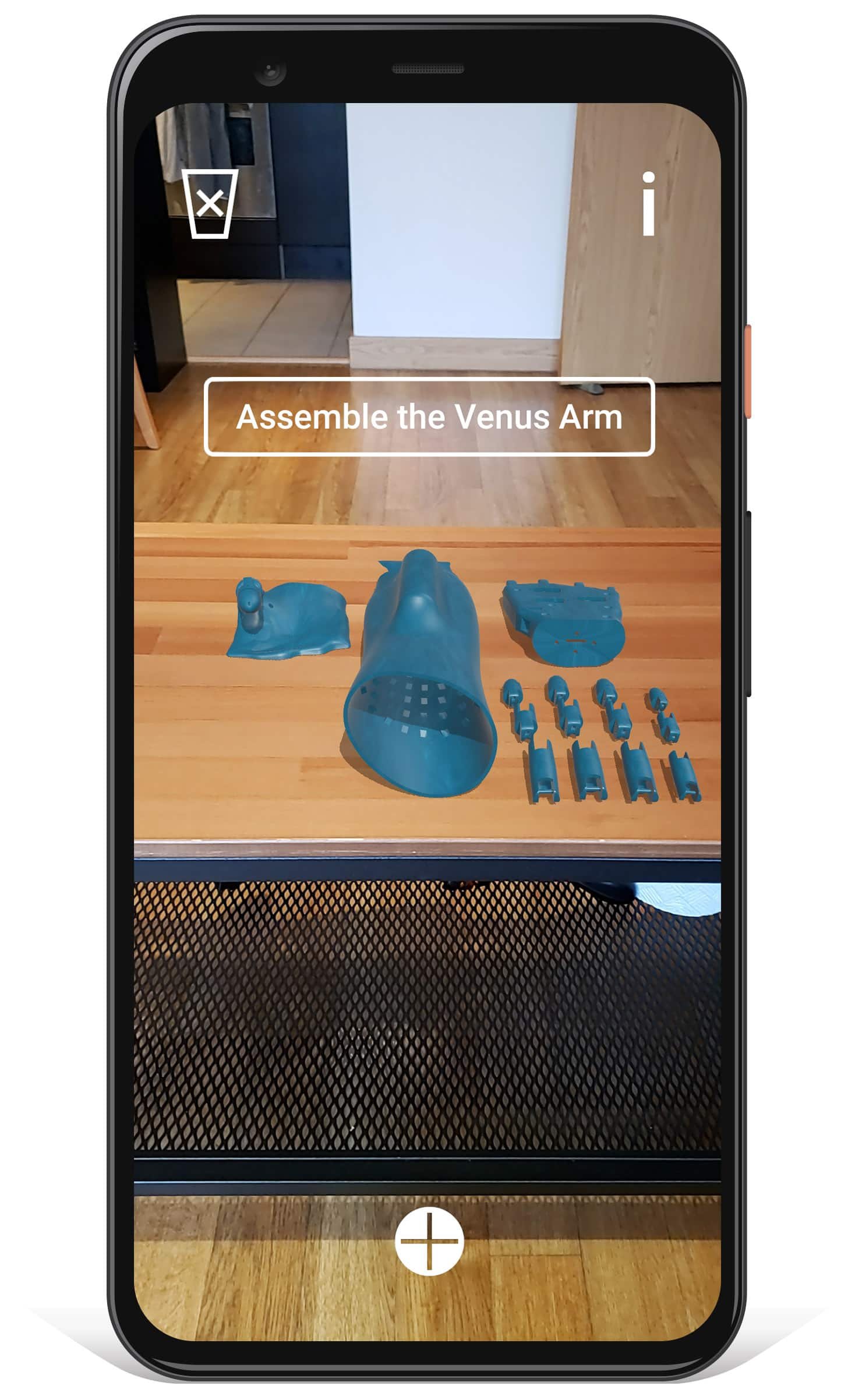
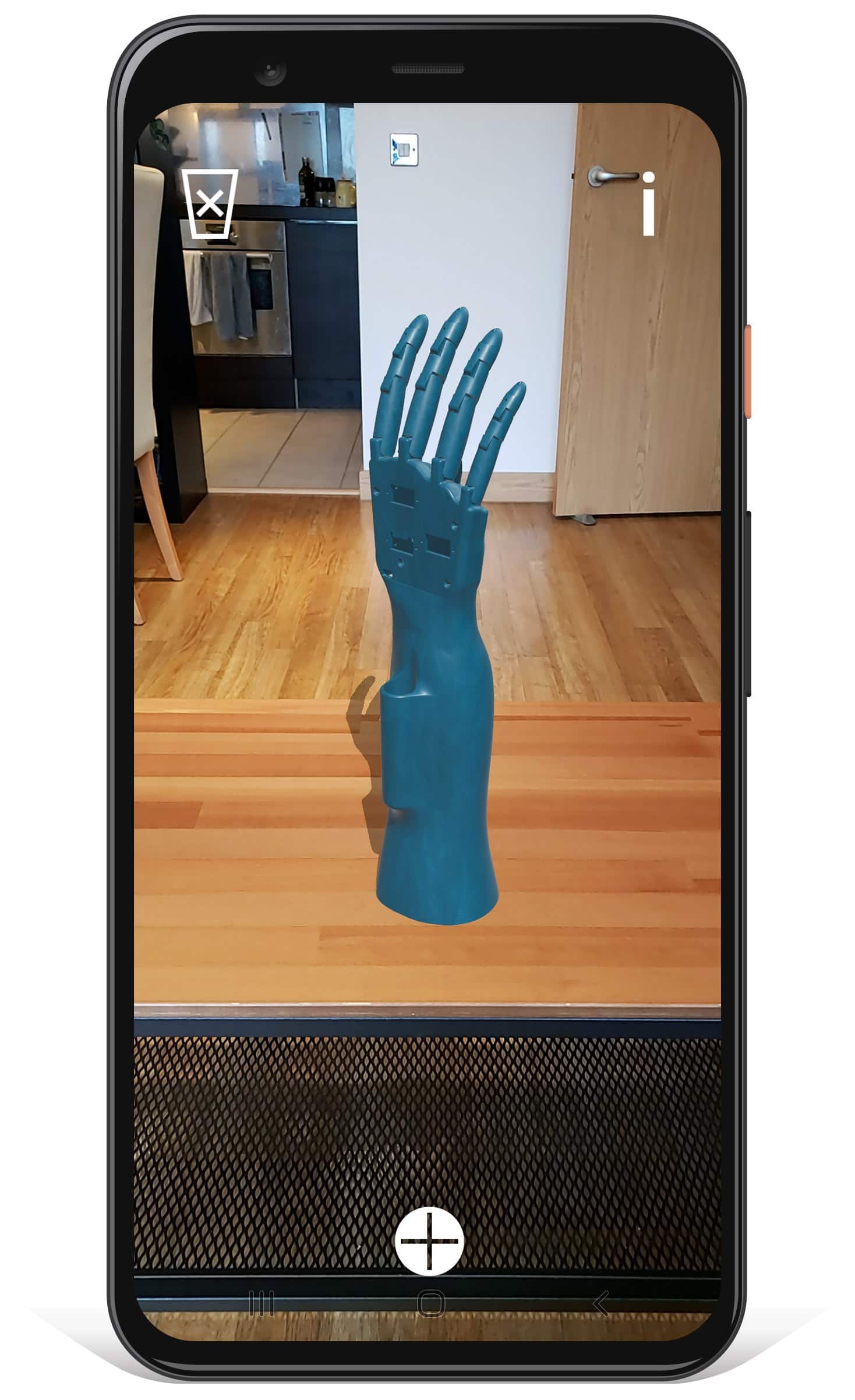
- the print-it-yourself Bionic Arm assembles itself to prove its accessibility,
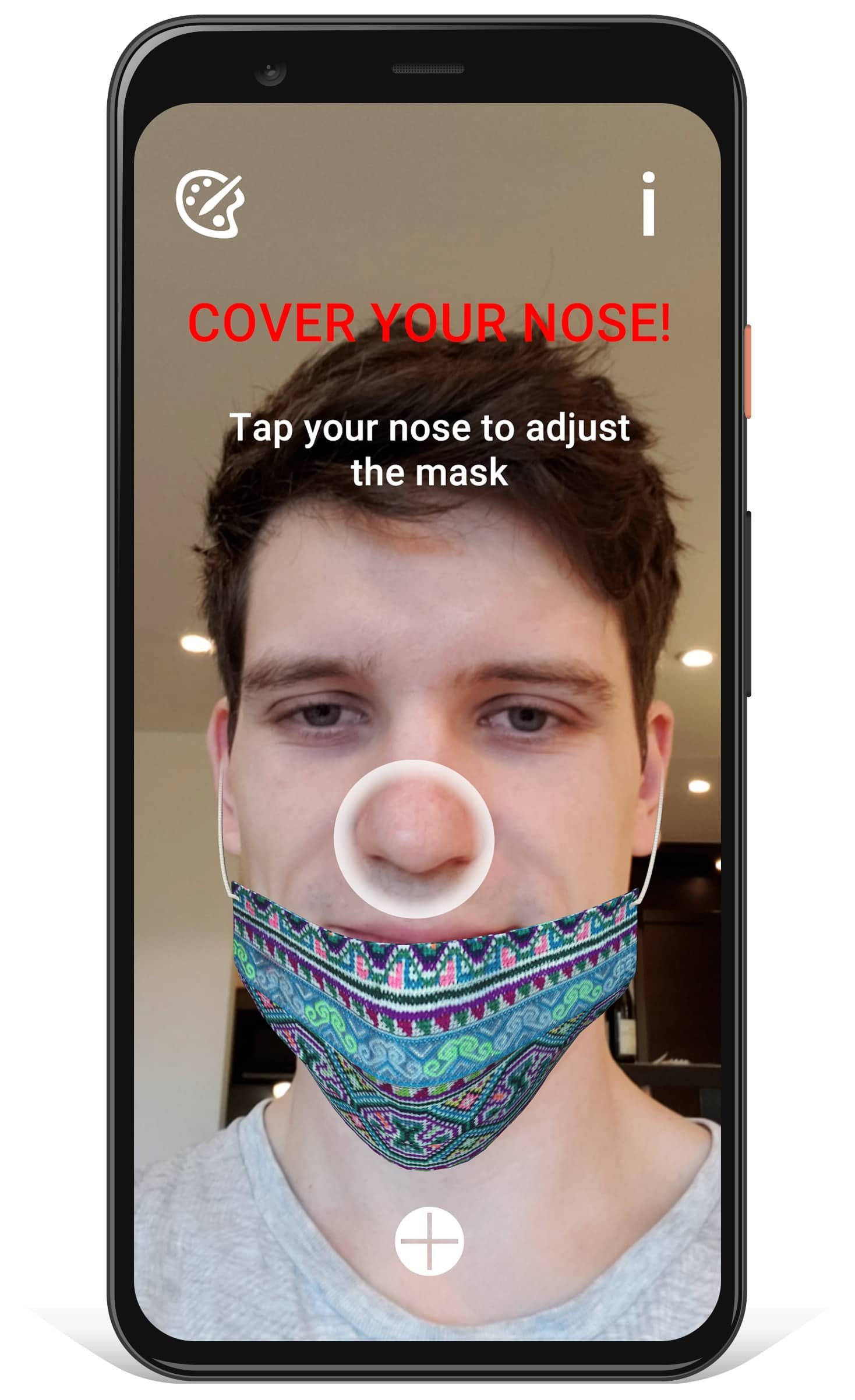
- the Hmong Face Mask tells a beautiful story about Vietnamese 12-year-old girls’ entrepreneurial venture while instructing in the masks’ proper use,
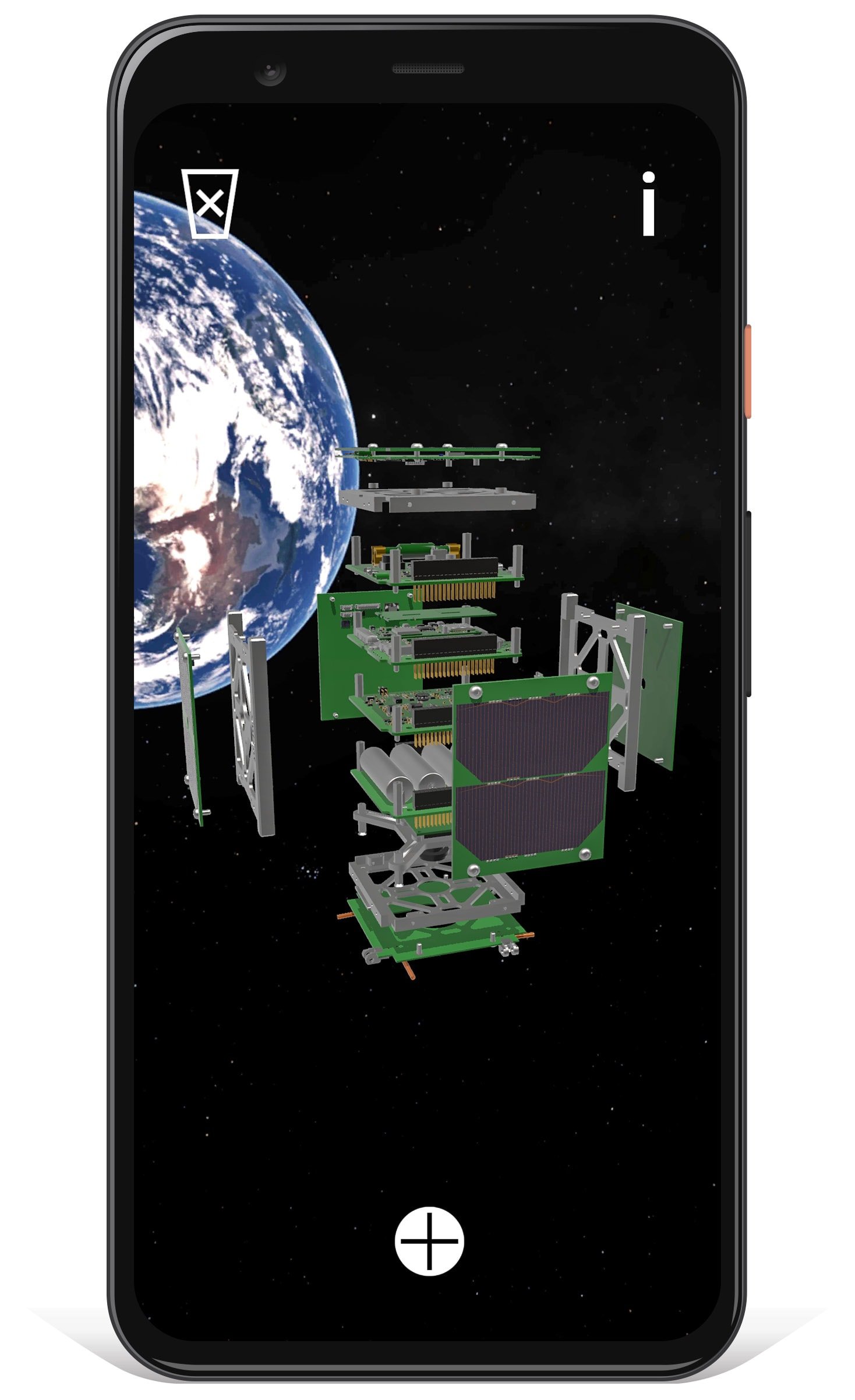
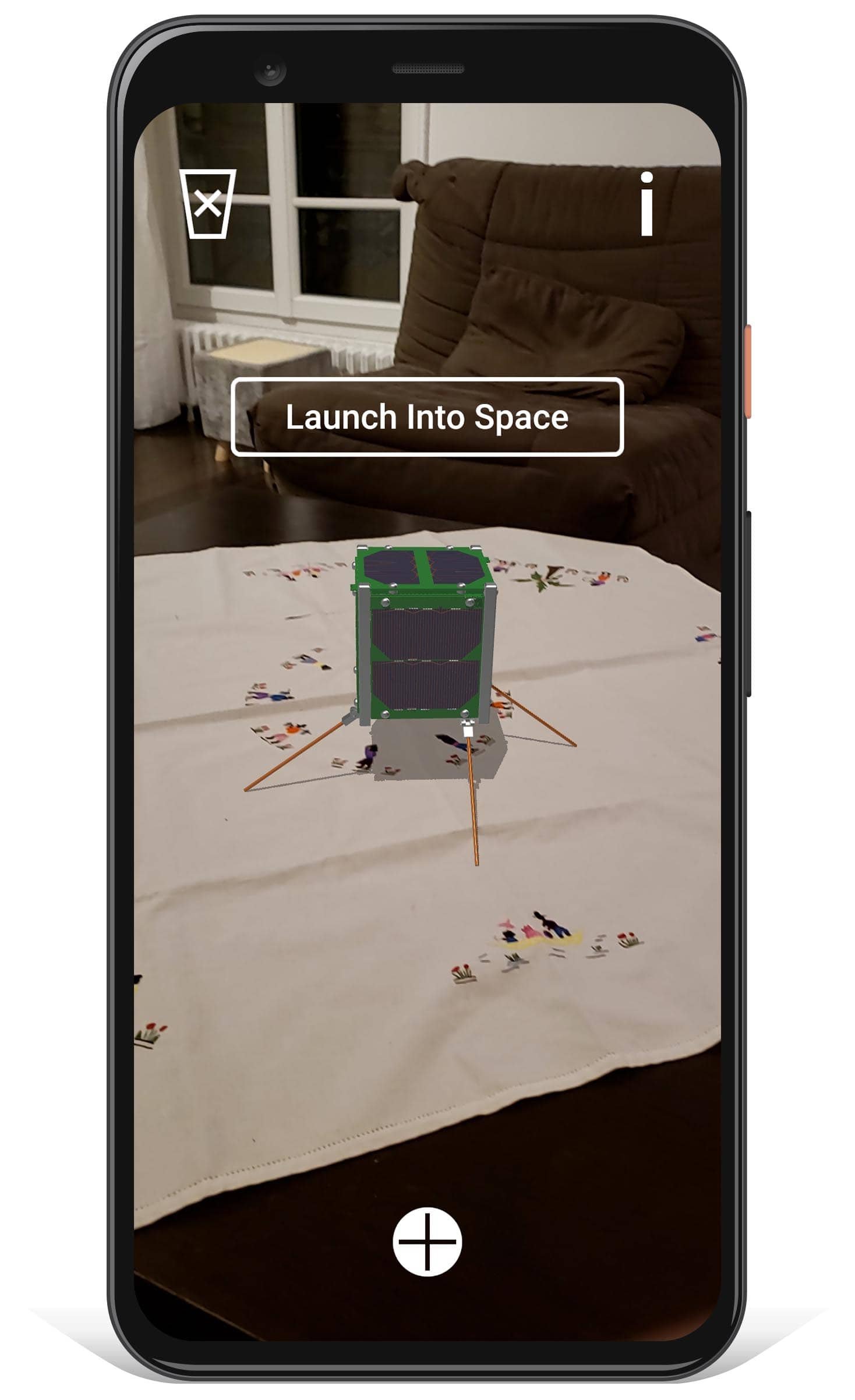
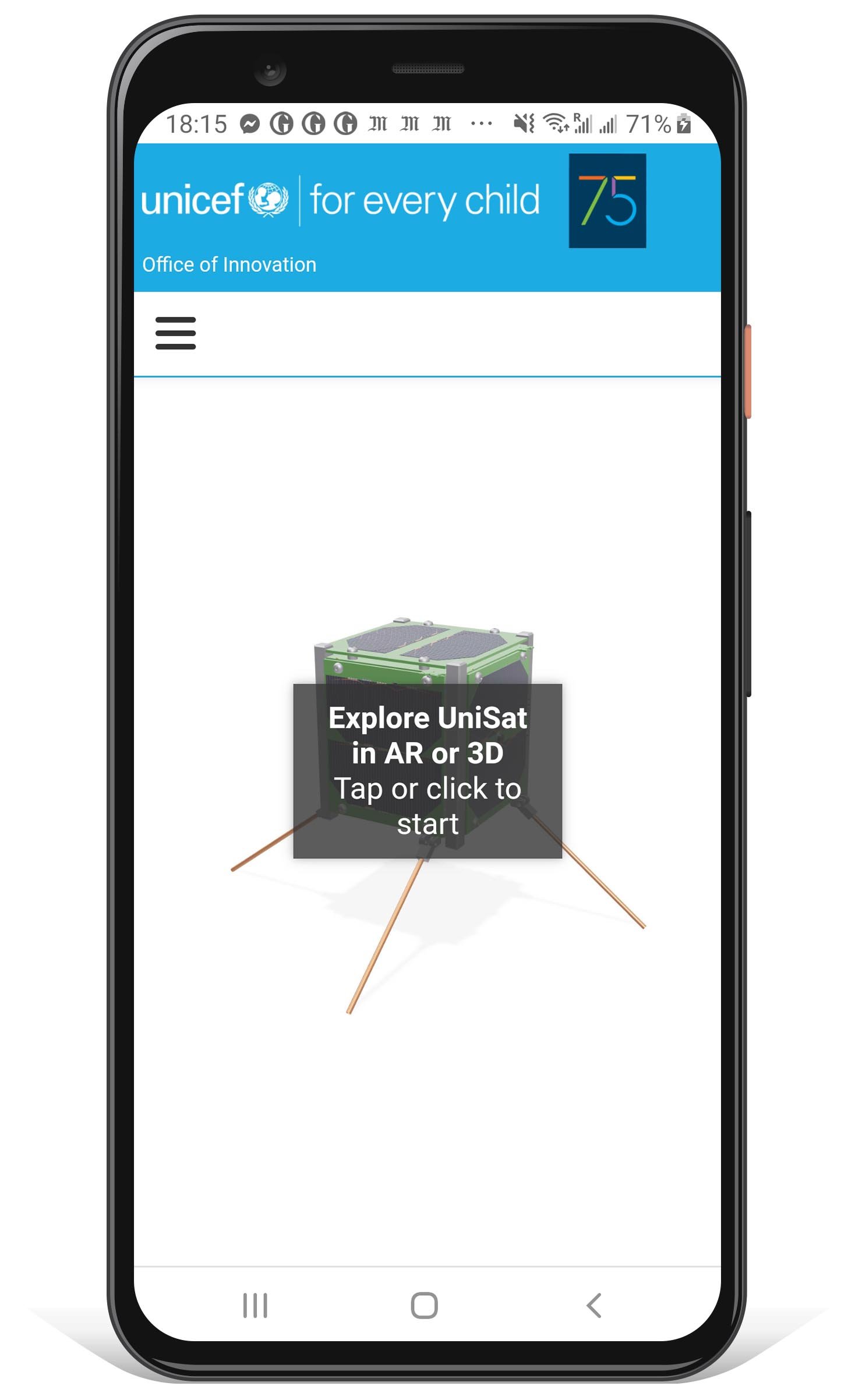
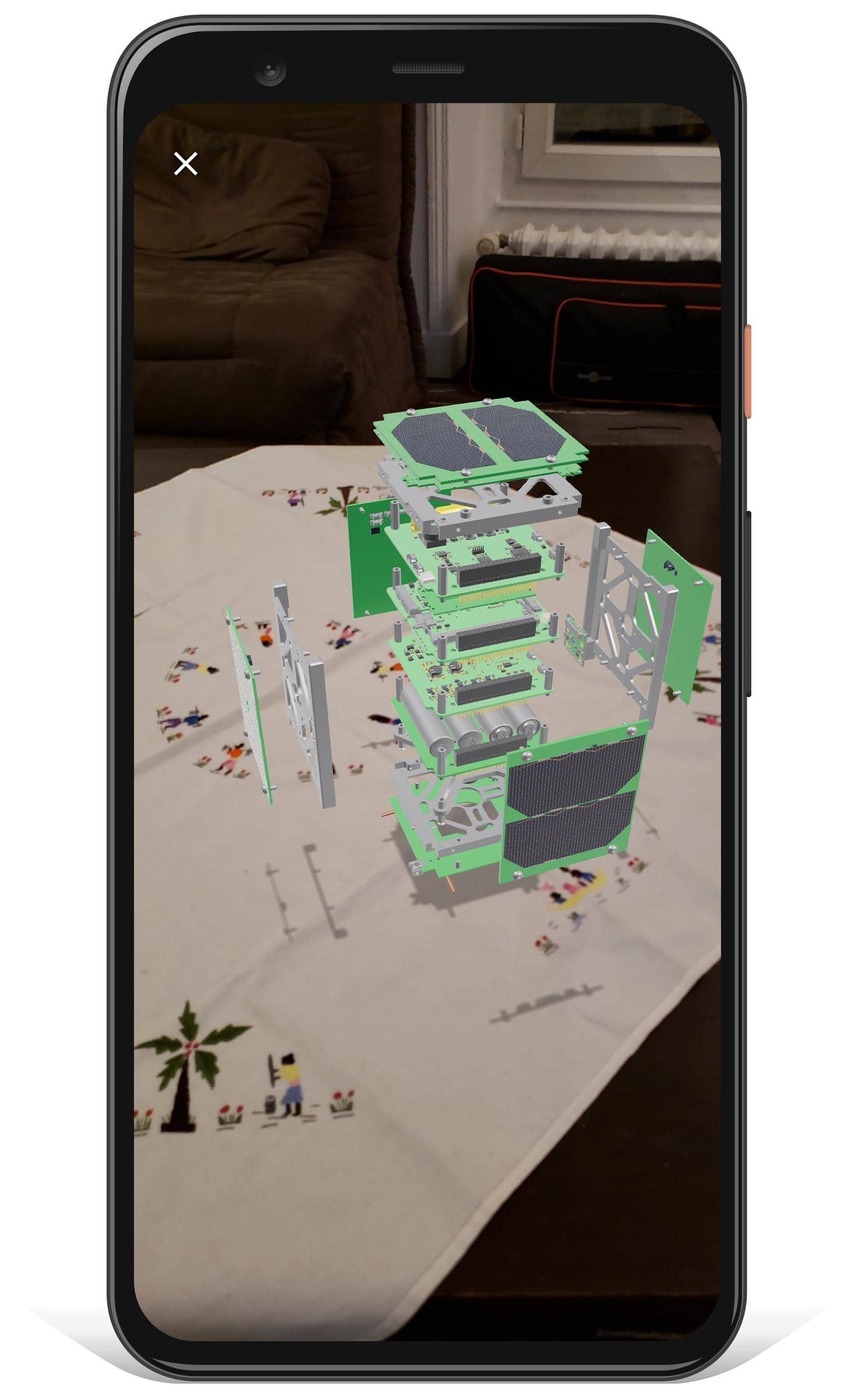
- the Nanosatellite can be launched into space, and much more.
The Process
I was responsible for creating the App and the AR online stories from start to finish.
The App’s creation process involved: art direction, UX and UI design, 3d assets creation (3d modeling, texturing, light-baking, rigging, animation and optimisation), development (integrating the ARCore and ARKit SDKs with Unity’s AR Foundation and programming all the functionality and interaction in C#), testing and deployment.
For the web AR stories, I used the model-viewer.js API with Web XR for a seamless
web browser integration and multi-device support. I created the HTML/CSS snippets
and managed their integration on UNICEF’s website with their team.
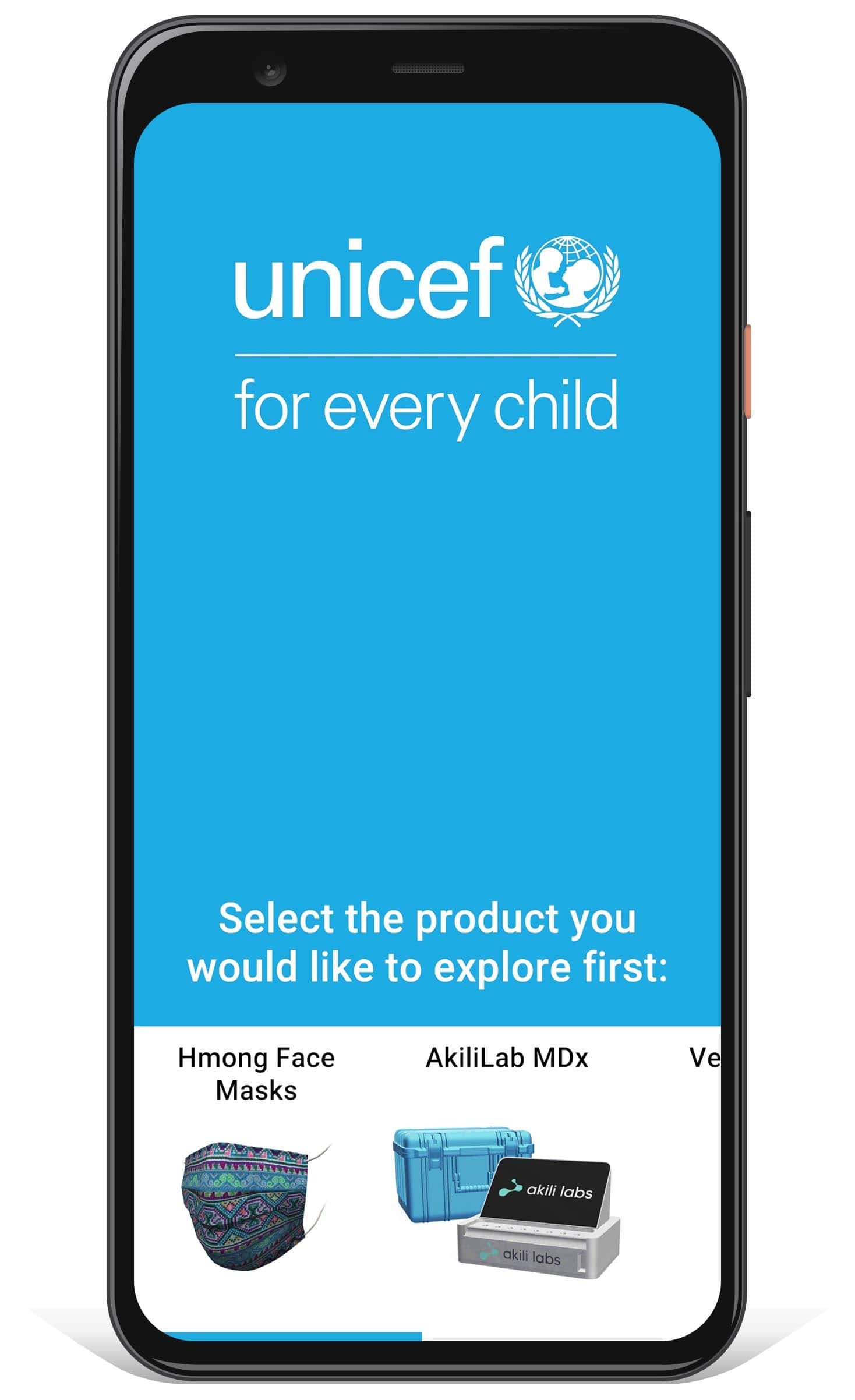
User Experience & UI
Due to a very diverse target group consisting of people of varying technological literacy, the accessibility of the experience was crucial. With that in mind, I have attempted to design the simplest, cleanest and most functional user interface possible and ensured the experience is as intuitive as it can be.
After various versions of paper prototypes, I have moved into Figma where I’ve designed the final versions of the UI to further consult them with the team and continue prototyping, to then develop a fully functional interface in Unity.
The app was praised by Tanya Accone as one of the most intuitive AR apps she has used.







Online AR stories
The same products can be explored in AR also in Unicef’s online articles, such as this one.
For the web AR stories, I used the model-viewer.js API with Web XR for a seamless
web browser integration and multi-device support. I created the HTML/CSS/JS snippets
and managed their integration on UNICEF’s website with their team.





UNICEF High Performance Tent AR

Another innovation that UNICEF chose to communicate through mobile browsers in
AR is their High Performance Tent.
To showcase the various features, add-ons and use cases of the Tent, we decided to
create multiple experiences:
- the 1:10 – scale model that takes the user through the set-up process and
explains the main features and add-ons, - the 1:10 – scale model that explains the main features and add-ons,
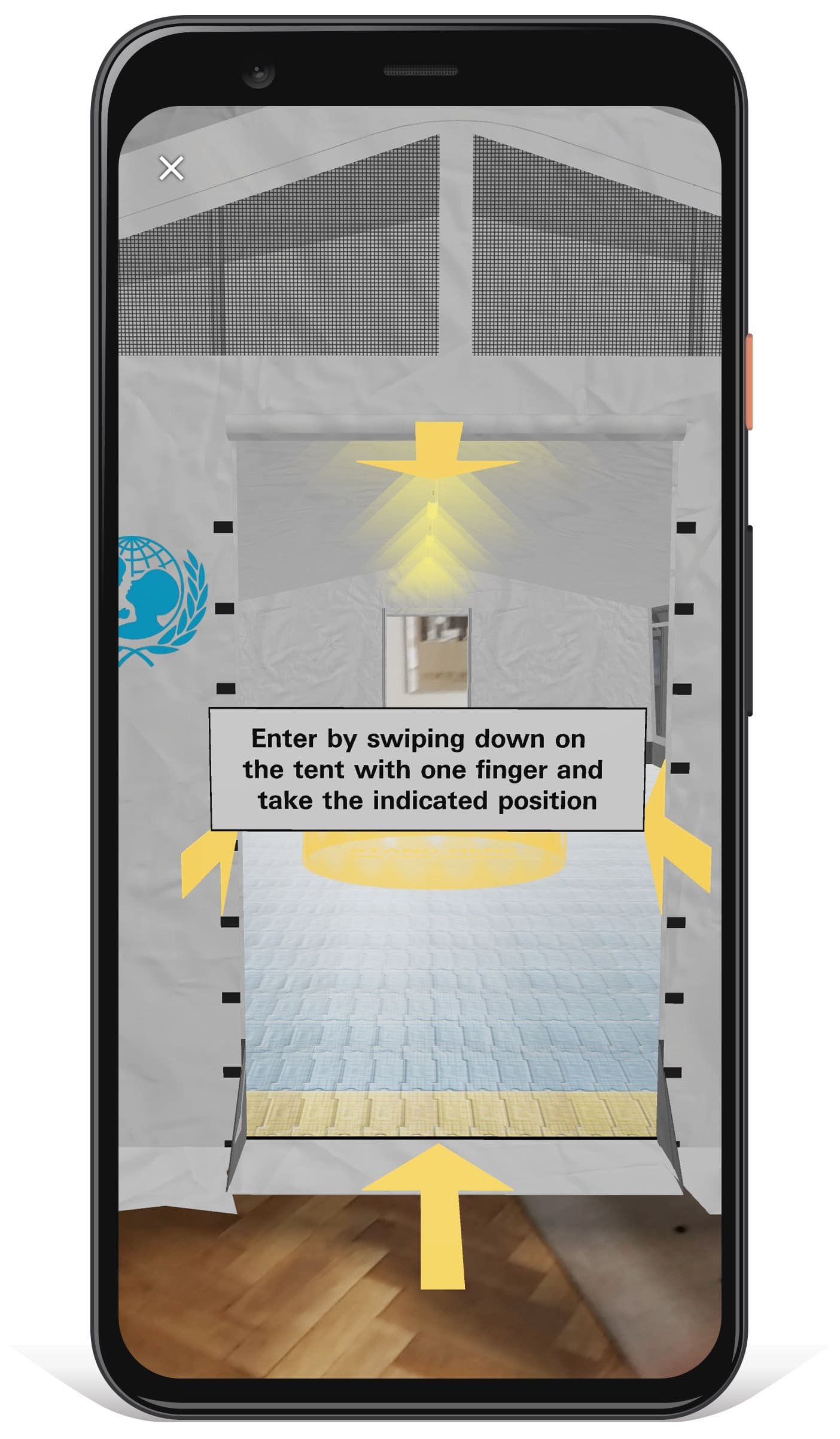
- the 1:1 – scale Tent that the user can enter, look around, explore more details
and learn about the various use cases.
As before, I was responsible for creating the experiences from A to Z and the chosen
framework was model-viewer.js with Web XR.
You can access the whole article with the AR experiences here.